For startups, visibility is everything. You need users. Investors. Talent. Press. But if your site isn’t showing up in search, you’re invisible to the very people you’re trying to reach.
Webflow has quickly become a favorite among startup teams thanks to its flexibility, visual editor, and fast launch times. But there’s a misconception out there: that Webflow doesn’t support “real” SEO.
That’s simply not true.
When set up properly, Webflow can be an extremely powerful SEO platform, especially for lean teams who want control without sacrificing performance.
Here’s what you need to know.
Webflow Gives You Full SEO Control (If You Know Where to Look)
Out of the box, Webflow offers all the core SEO tools you need:
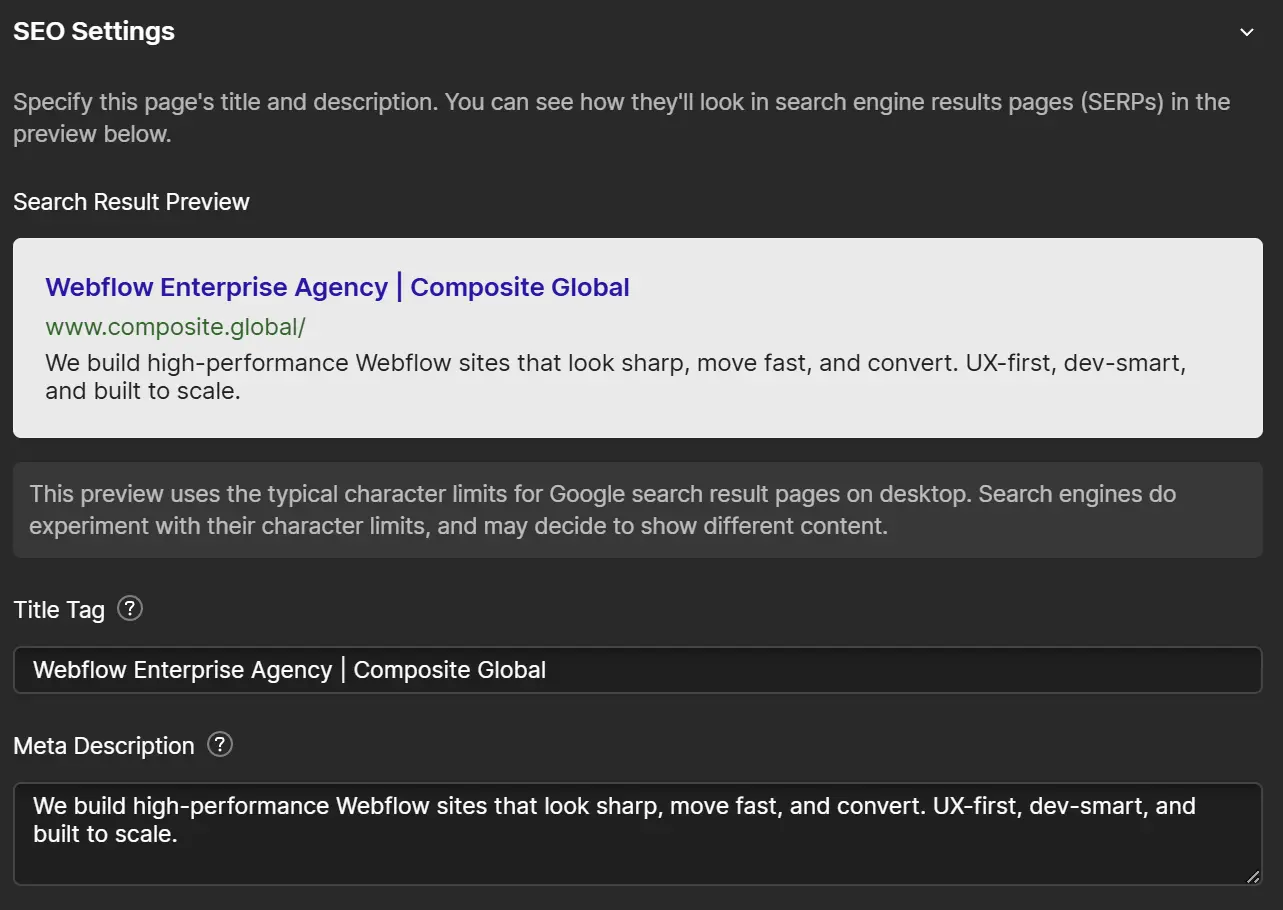
- Customizable title tags and meta descriptions
- Clean, semantic HTML
- Automatic sitemaps
- SSL and fast global CDN
- Alt text for images and media
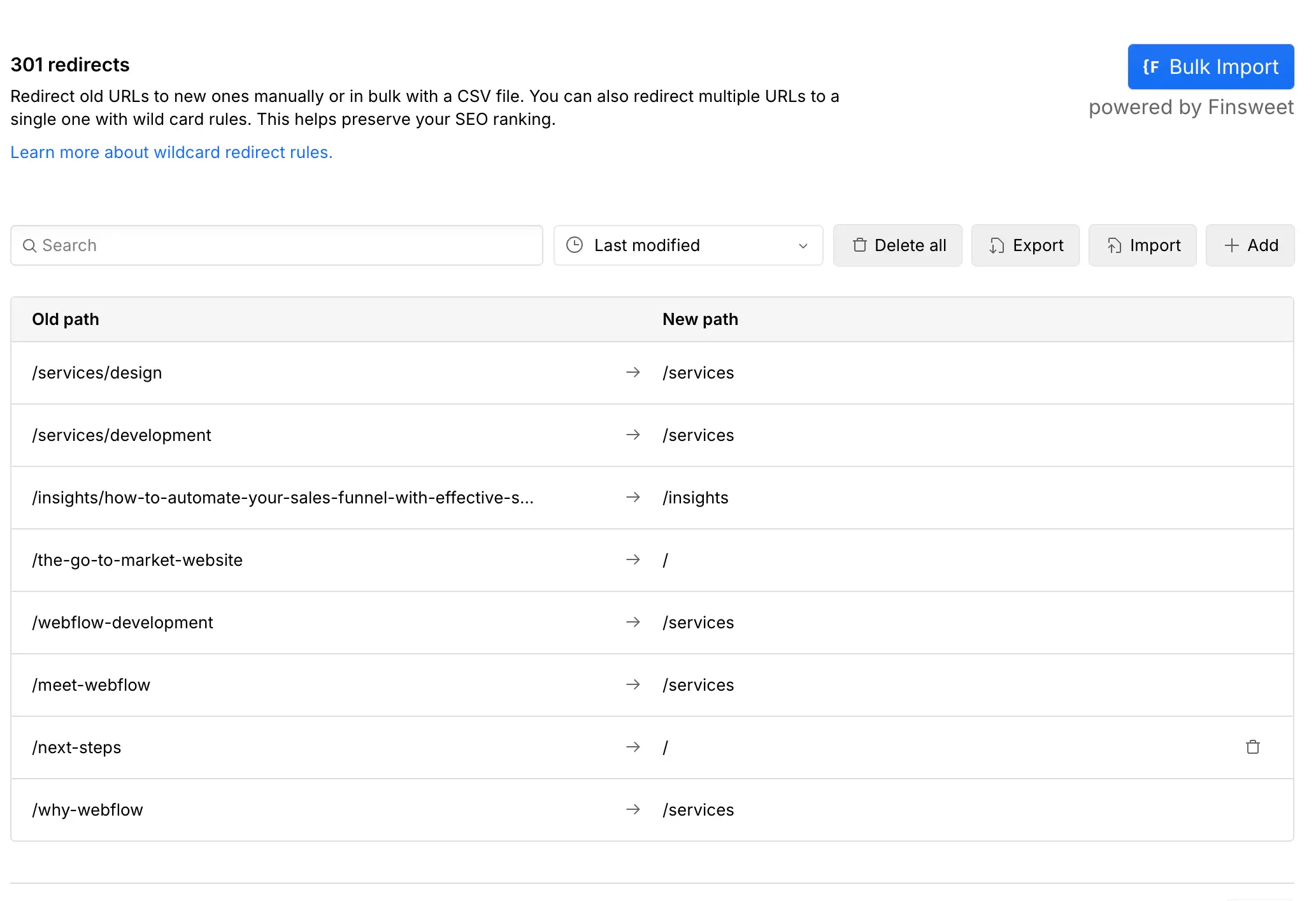
- 301 redirects and canonical URLs
The challenge? Most teams don’t know how to use them strategically. That’s where a well-structured technical setup makes all the difference.

Structured Content = SEO Wins
Startups grow fast. Your team changes, your product pivots, your content evolves. That’s why the way you set up your CMS matters.
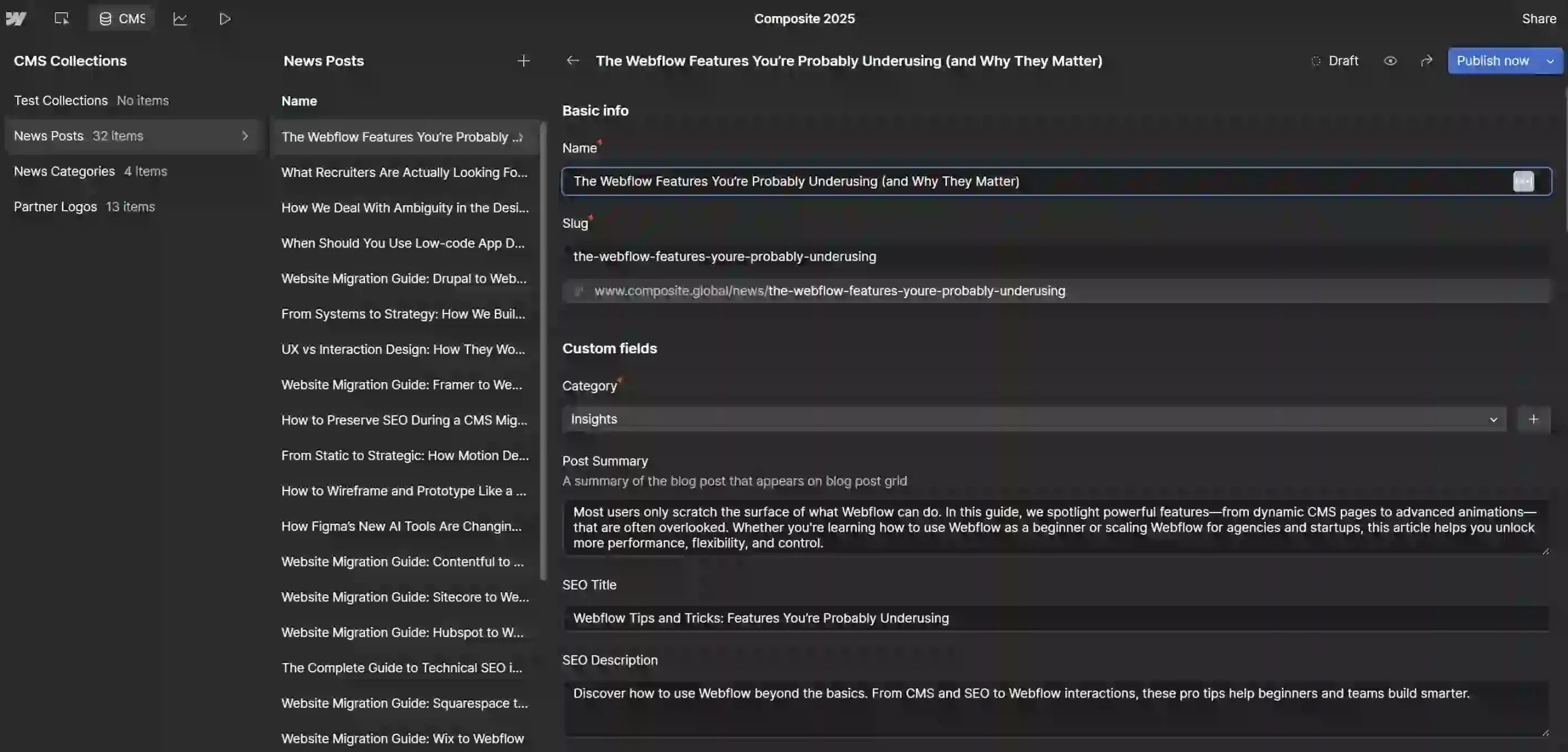
In Webflow, a component-based CMS system:
- Keeps content consistent and crawlable
- Lets you scale landing pages without duplicating templates
- Supports programmatic SEO strategies
For example, if you’re targeting multiple industries or customer types, you can use CMS collections to build industry-specific pages at scale—all without hiring a developer.
Webflow isn’t just a design tool—it’s a flexible content system that can grow with your strategy.

Page Speed Isn’t Optional—It’s a Ranking Factor
Search engines penalize slow sites. Webflow’s hosting infrastructure gives you a head start:
- Minified code and compressed assets
- Built-in lazy loading
- CDN-powered global delivery
But to fully optimize, you still need to:
- Compress images properly (designs made in tools like Vistacreate can be exported in optimized formats).
- Limit unnecessary scripts
- Avoid layout shifts and excess DOM elements
Fast sites convert better and rank better. When AutoTrader partnered with us to launch their Webflow-powered Storefront experience, performance was a key priority—from custom API integrations to a clean, scalable frontend that supported fast time to market, complemented by the best off page SEO services to maximize visibility.
SEO Shouldn’t Depend on Devs
In traditional CMS platforms like WordPress, basic SEO changes often require plugins—or developers. That’s a huge bottleneck for small teams.
In Webflow, your marketing team can:
- Update meta tags
- Create landing pages
- Optimize headings and structure
- Control schema and link architecture
No plugins. No waiting on engineers. Just a clean, centralized interface for making real-time SEO improvements.

Launching Fast Doesn’t Mean Cutting Corners
One of the best parts of Webflow is how fast you can go live. But don’t mistake speed for sloppiness.
Your launch checklist should still include:
- SEO-friendly URL structure
- Custom 404 page
- Sitemap and robots.txt
- Keyword-targeted content
- Performance testing
This is especially true for startups, where your site might be one of your only marketing channels at launch. Nail the SEO foundation now, and it pays off for months (or years) to come.
Final Thoughts: Webflow SEO Is Powerful—If You Know How to Use It
For startups and lean teams, Webflow offers the perfect blend of speed, flexibility, and performance.
But SEO isn’t automatic.
If you want to turn your site into a real acquisition channel, you need a solid foundation—from technical setup to scalable CMS design to ongoing optimization.
Curious where to start?
Read our Complete Guide to Technical SEO in Webflow.